如果你是 React 的新手,它是最好的前端开发技术之一,一个开源的 JavaScript 库,用于为 Web 应用程序构建用户界面。我们的一些读者最近要求了解 React 中的 Windows 11。
我们将告诉您有关 React 中 Windows 11 的所有信息,包括如何在 Windows 11 PC 上安装 React.js。
我可以在 Windows 11 上安装 React 吗?
是的,您可以在 Windows 11 上安装 React。React 是一个 JavaScript 库,可以与任何支持 JavaScript 的操作系统一起使用。
但是,在 Windows 11 上安装 React 需要您从 GitHub 下载并安装一些额外的软件——Node.js 和 Node Package Manager (npm),这是 React 在 Windows 11 PC 上正常工作所必需的。
Node.js 是一个 JavaScript 运行时环境,允许您在 Web 浏览器之外运行 JavaScript 代码,而 npm 是 Node 的包管理器.js允许用户轻松安装和管理 React 等包。
如何在 Windows 11 上安装 React.js?
1. 安装节点.js从其官方网站
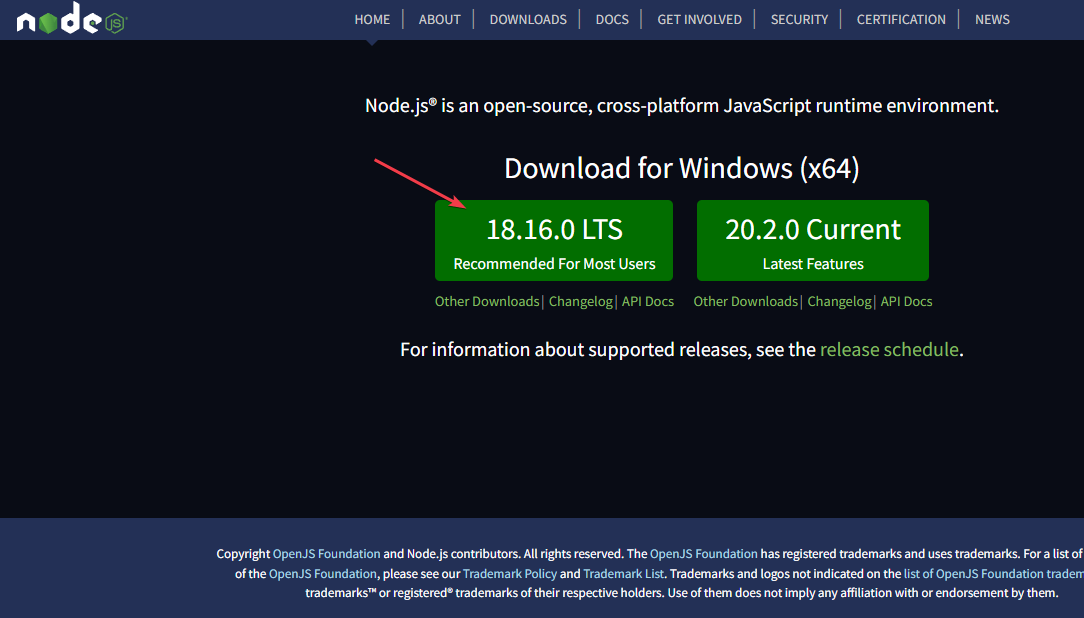
- 打开浏览器并访问 Node.js 官方网站。
- 选择“Windows 安装程序”以自动下载 64 位安装程序,或手动下载 32 位安装程序。

- 下载完成后,双击该文件以运行安装程序。
- 按照屏幕上的说明完成安装。

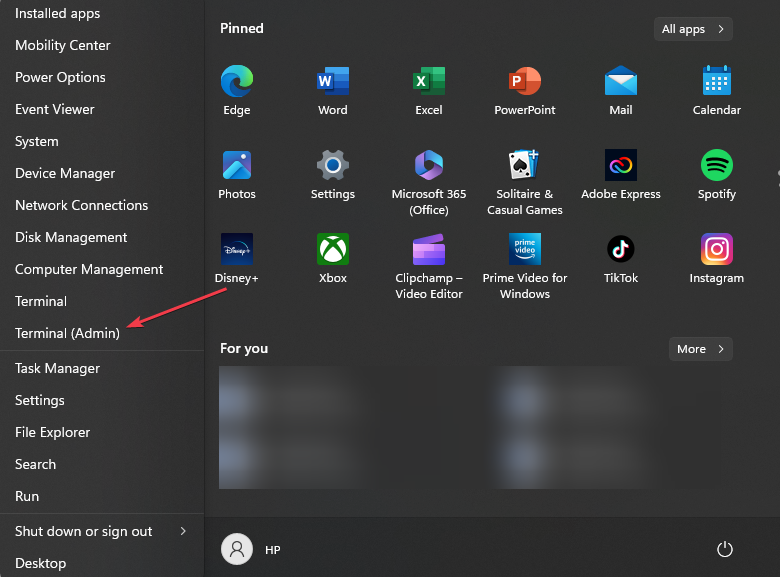
- 现在,按 + 键打开“快速设置”菜单。从列表中选择终端(管理员)。WindowsX

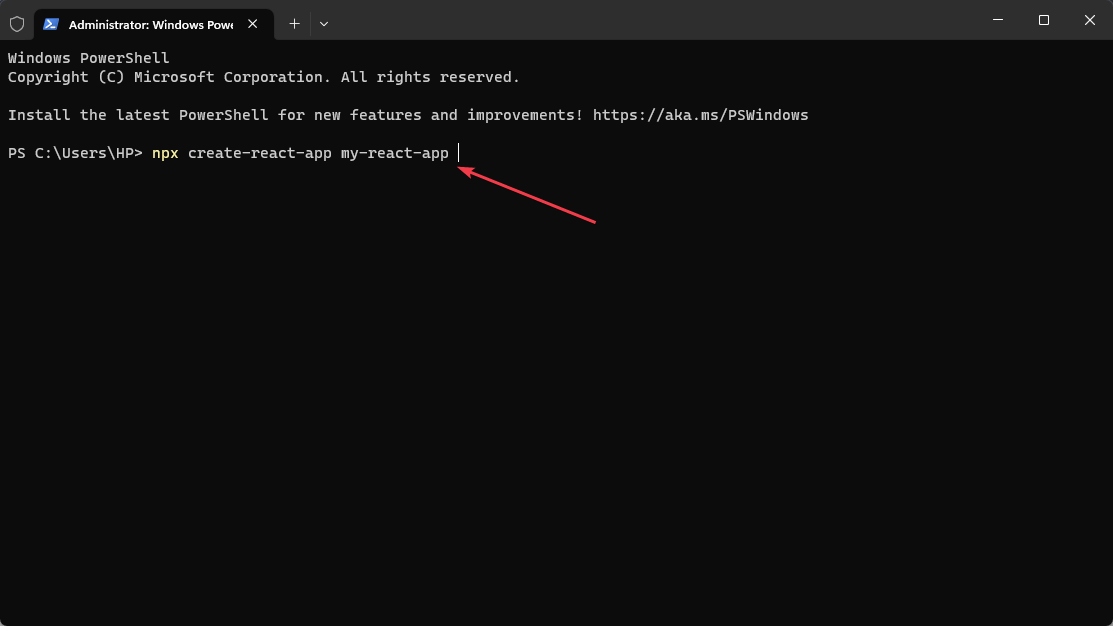
- 在文本字段中运行以下命令,然后按 :Enter
npx create-react-app my-react-app
- 这将在名为:my-app 的文件夹中创建一个新的 React 应用程序。
- 接下来,导航到 React 应用程序并输入 cd my-app,将当前目录更改为最新的 React 应用程序文件夹。
- 现在,运行以下命令以启动 React 应用程序:
npm start - 这将在默认浏览器中启动应用程序。
通过运行此命令,您现在应该在 Windows 11 计算机上运行一个有效的 React 项目。如果您在使用PowerShell时遇到任何问题,请查看我们的专家指南以快速修复它。
2. 安装 React.js在 HTML 中使用脚本标签
- 按照方法 1 中提到的步骤在 Windows 11 计算机上安装 Node.js。
- 打开文本编辑器应用(如记事本或 Visual Studio Code)并创建新的 HTML 文件。

- 使用.html扩展名 (my-react-app.html) 保存文件。

- 将以下脚本标记添加到 HTML 文件的 head 部分:
<script src="https://unpkg.com/react/umd/react.development.js"></script><script src="https://unpkg.com/react-dom/umd/react-dom.development.js"></script> - 在 HTML 文件中的上述两个脚本标记之后添加一个脚本标记。

- 使用 JavaScript 定义你的 React 组件。
- 在 HTML 文件的正文部分,添加一个 id 为“root”的 div 元素:
<body> <div id="root"></div> </body> - 现在,保存 HTML 文件并在默认浏览器中打开它。
按照说明正确使用HTML中的脚本标签,您应该看到Hello,React!显示在页面上。这就是如何在Windows 11 PC上安装React.js。
我可以在 React 中重新创建 Windows 11 吗?
是的,在 React 中重新创建 Windows 11 的视觉外观和某些功能在技术上是可能的。
但是,要实现这一目标,您需要分解操作系统的各种组件和可视元素,并使用 React 组件构建它们。
这将涉及设计和实现 Windows 11 管理系统、任务栏、开始菜单、系统托盘和其他 UI 元素。
希望本文中提供的方法可以帮助您在 Windows 11 上安装 React.js。如果您遇到找不到的模块:无法解析 react-router-dom,请查看我们的详细指南来解决问题。